Webmentions and a splash of colour
26 April, 2024What did I get done this week? What am I doing next week? Is there anything where I'd like some support to help me move forward?
Well, the confidence to drill into walls and doors without making a colossal mess of it all would be great on the last point. 😬
In other news, the blog now supports sending and receiving webmentions (hopefully) - sending is via a post-build hook in my GitHub Actions - this uses the same library by Remy Sharp that powers https://webmention.app/ so it should work OK. Receiving webmentions is via https://webmention.io/ but I'd like to replace that with some local PHP if possible, at least for caching them in case the service goes away. Hopefully if I link to my last post, I should shortly be able to see a mention on my dashboard.Turns out that self-mentions are on the webmention.app TODO list, so I can't test this by linking to myself.
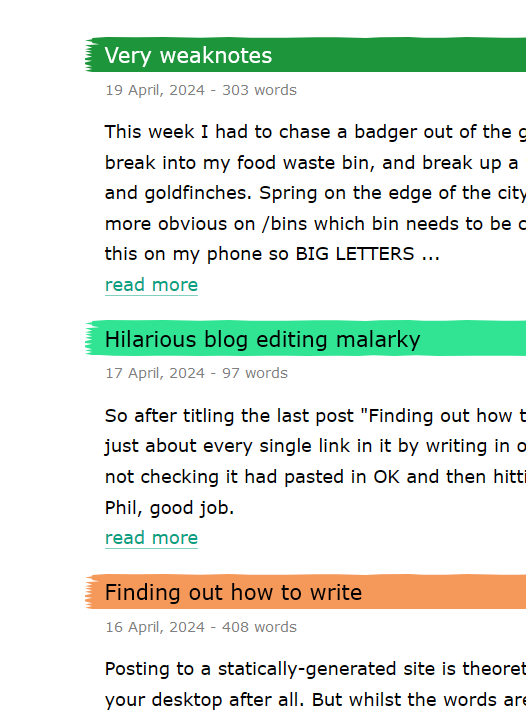
Also I added some colour! This meant playing with Sass and clip-path: polygon to add a random colour to the background of each heading on a post listing page and to add a rough "tear" effect so it doesn't look too uniform.
Making the background colour random means I also needed to make sure the text colour was suitable (i.e. I don't want white text colour if the background colour then makes it illegible), and found that David Halford had implemented the W3C's formula for contrast calculations in JavaScript and Jonny Kates had published the Sass equivalent in a gist, so I added that and voila, black or white heading text based on the background colour! This is what it looks like:

What am I going to do next week? Unknown. Maybe add some confetti?